HTML, CSS 로그인 예제
글. 오상문 sualchi@daum.net

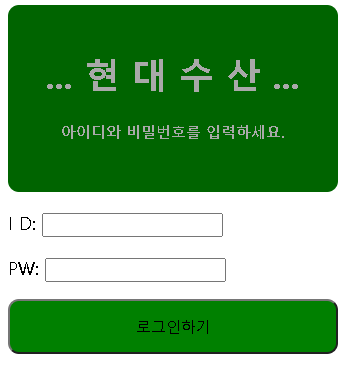
다음 HTML/CSS 코드는 로그인 화면을 처리하는 예제 소스입니다.
참고로, 코드에서 <form action="login_page"> 부분의 login_page는 로그인 정보를 받아서 처리할 주소나 페이지를 지정해야 합니다. 그리고 버튼 글자를 키우고 싶으면 다음처럼 수정합니다.
.mybtn{
width: 300px;
height: 50px;
background-color: green;
border-radius: 10px;
font-size: 18px;
}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<style>
.mytitle {
width: 300px;
height: 150px;
color: darkgray;
text-align: center;
background-color: darkgreen;
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
.wrap {
width: 300px;
margin: auto;
}
.mybtn{
width: 300px;
height: 50px;
background-color: green;
border-radius: 10px;
}
</style>
</head>
<body>
<form action="login_page">
<div class="wrap">
<div class="mytitle">
<h1>... 현 대 수 산 ...</h1>
<h5>아이디와 비밀번호를 입력하세요.</h5>
</div>
<p>I D: <input type="text" name="id" required/></p>
<p>PW: <input type="password" name="pw" required /></p>
<p><input type="submit" class="mybtn" value="로그인하기"/> </p>
</div>
</form>
</body>
</html>
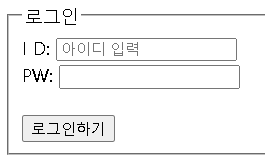
다음 예제는 HTML로 작성한 로그인 예제 코드입니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="login_page">
<fieldset>
<legend>로그인</legend>
<div>
<label for="id">I D:</label>
<input type="text" name="id" placeholder="아이디 입력" required">
</div>
<div>
<label for="pw" >PW:</label>
<input type="password" name="pw" required>
</div><br>
<div>
<input type="submit" value="로그인하기">
</div>
</fieldset>
</form>
</html>
반응형
'HTML, CSS' 카테고리의 다른 글
| 네이버 회원가입창 만들기 동영상 (0) | 2021.04.18 |
|---|---|
| div 가로,세로 가운데 정렬 css position, CSS 가운데 정렬 (0) | 2021.04.18 |
| HTML input type 값 (0) | 2021.04.12 |
| HTML 회원가입 페이지 만들기 동영상 (0) | 2021.04.11 |
| HTML 로그인 페이지 예제 (0) | 2021.04.11 |
