<참조: http://bootstrapk.com/components/ >
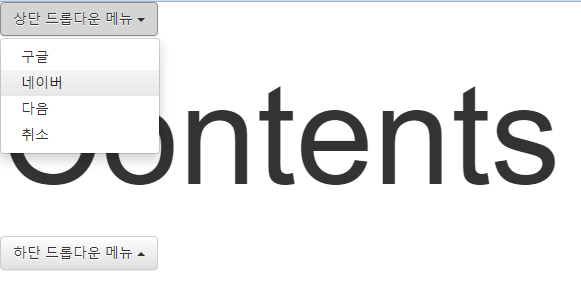
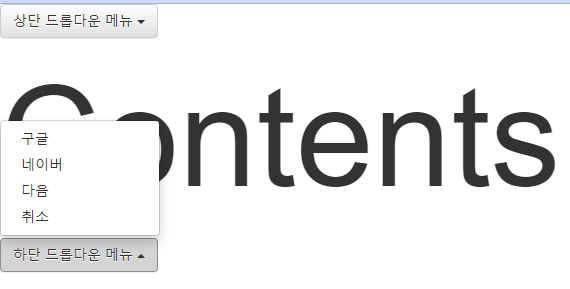
부트스트랩 상단 드롭다운 메뉴, 하단 드롭다운 메뉴 예제
정리. 수알치 오상문


예제 소스 코드
<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<title>DropDown Menu</title>
<!-- Bootstrap cdn 설정 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true">
상단 드롭다운 메뉴
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="https://www.google.com/">구글</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="https://www.naver.com/">네이버</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="https://www.daum.net/">다음</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">취소</a></li>
</ul>
</div>
<div style="font-size:10em;"> Contents </div>
<div class="dropup">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-expanded="true">
하단 드롭다운 메뉴
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu2">
<li role="presentation"><a role="menuitem" tabindex="-1" href="https://www.google.com/">구글</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="https://www.naver.com/">네이버</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="https://www.daum.net/">다음</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">취소</a></li>
</ul>
</div>
</body>
</html>
정렬
드롭다운 메뉴는 화면 좌상단에 위치합니다. 우측 정렬하려면 .dropdown-menu에 .dropdown-menu-right 추가하세요.
추가적으로 위치 잡는 것이 필요할 수 있습니다
드롭다운은 자동적으로 CSS를 통해 문서 기본 흐름으로 위치를 잡습니다. 드롭다운은 부모의 overflow 또는 뷰포트 바깥영역에 의해 크롭(crop; 잘려짐)될 수 있음을 의미합니다. 이 이슈가 발생하면 스스로 해결해야합니다.
폐지 예정된 .pull-right 정렬
v3.1.0 이후로, 드롭다운 메뉴 .pull-right 폐지 예정입니다. 메뉴를 우측정렬하려면, .dropdown-menu-right 사용하세요. 네비게이션바에서 우측정렬된 네비게이션 콤포넌트는 메뉴를 자동적으로 정렬하기 위해 이 클래스의 믹스인 버전을 사용합니다. 그것을 오버라이드하기 위해 .dropdown-menu-left 사용하세요.
<ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dLabel">
...
</ul>
제목(Headers)
드롭다운 메뉴의 액션 그룹에 라벨을 붙이려면 헤더를 추가하세요.
Dropdown
- Dropdown header
- Action
- Another action
- Something else here
- Dropdown header
- Separated link
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu3">
...
<li role="presentation" class="dropdown-header">Dropdown header</li>
...
</ul>
구분선(Divider)
드롭다운 메뉴 항목 사이에 구분선을 추가할 수 있습니다.
Dropdown
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenuDivider">
...
<li role="presentation" class="divider"></li>
...
</ul>
비활성 메뉴 항목
링크를 비활성하려면 드롭다운 <li>에 .disabled 추가하세요.
Dropdown
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu4">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Regular link</a></li>
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">Disabled link</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another link</a></li>
</ul>
'Bootstrap' 카테고리의 다른 글
| 부트스트랩 기호 아이콘 문자 Glyphicons (0) | 2021.10.16 |
|---|---|
| 부트스트랩 컴포넌트 레퍼런스와 예제 사이트 (0) | 2021.10.14 |
| 부트스트랩 필수 플러그인 소개 (0) | 2021.08.28 |
| 부트스트랩 테마 거래 사이트 WrapBootstrap.com (0) | 2021.08.28 |
| 부트스트랩 테마, 아이콘 (0) | 2021.08.28 |
