FlutterFlow 온라인 개발 대시보드 구경하기
글. 수알치 오상문
먼저 회원 가입을 해야 하는데 간단한 절차를 거치면 된다.
(인증 이메일이 전송되는데 이메일에 있는 확인 링크를 클릭한다).
다음은 FlutterFlow 대시보드 첫 화면이다.
https://app.flutterflow.io/dashboard

[+ Create New] 단추를 눌러서 프로젝트를 만든다.

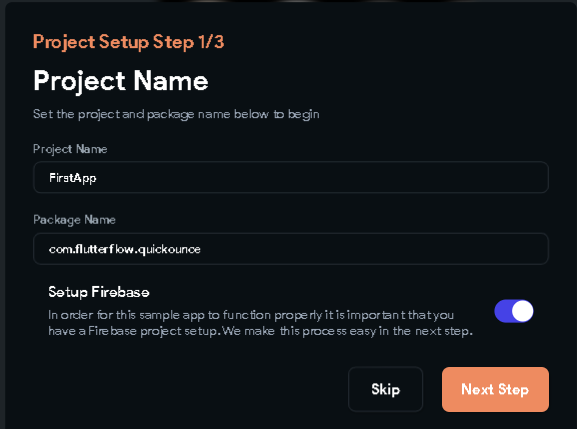
프로젝트 이름을 입력하고 빈 템플릿(+ Create New) 또는 예제 템플릿 중에서 선택한다.

일단, Skip 선택하고 다음 화면을 살펴보자. (Firebase 연동이 가능한 것을 화면에서 알 수 있다.)
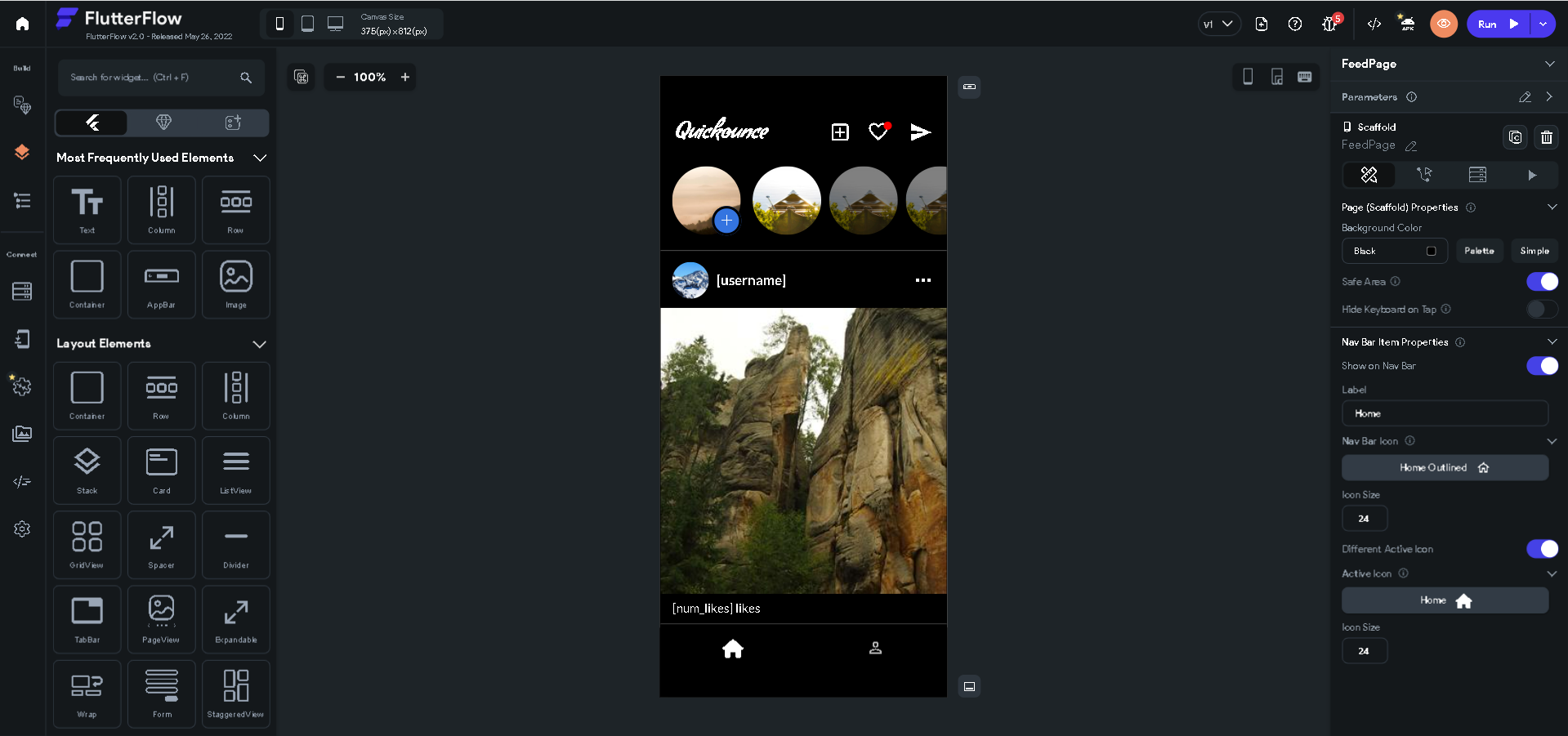
작업창이 나타나며 이곳에서 편집 작업을 진행한다.
노트북에서 보면 작업창 화면이 좁아서 답답하게 느껴지고 글씨도 작게 보인다.
외부 디스플레이를 이용하기를 권장한다.

대시보드 사용법이나 다양한 엔리먼트에 대한 부분은 유튜브나 FlutterFlow 가이드를 참조하자.
반응형
'FlutterFlow' 카테고리의 다른 글
| 플러터플로우 3.0 사이트 (0) | 2022.08.16 |
|---|---|
| FlutterFlow 튜토리얼 (0) | 2022.05.26 |
| Flutter vs. FlutterFlow (0) | 2022.05.26 |
| FlutterFlow 공식 사이트 (0) | 2022.05.26 |
