HTML, 해시태그(hashtag) 주소 이동 기능
글. 수알치 오상문
해시태그를 이용하면 html 페이지 안에서 특정 위치로 이동할 수 있다.
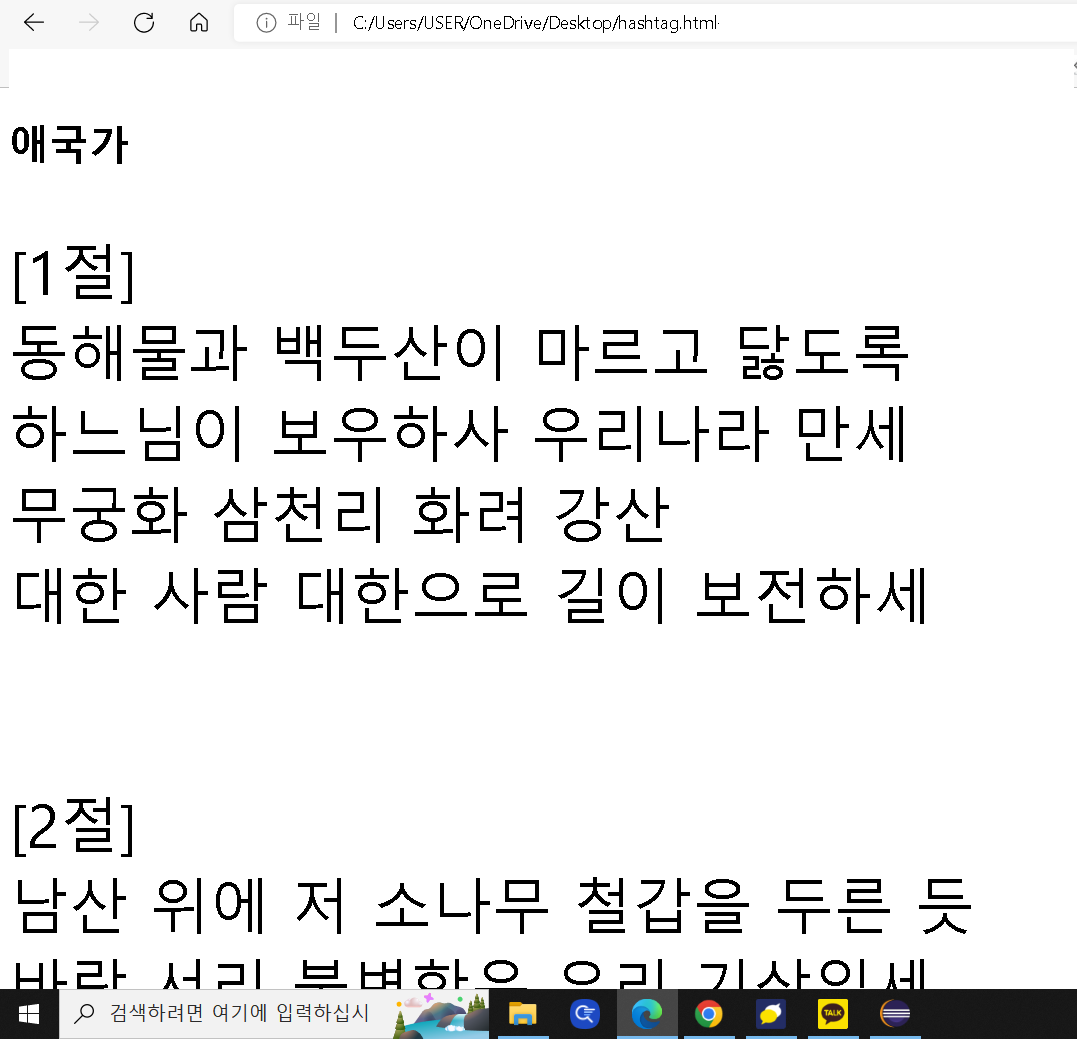
다음과 같은 페이지가 있다고 하자.
특정 URL로 이동하면 내용이 시작 위치부터 나온다.

만약 특정 절 부분으로 이동하도록 주소에 해시태그를 추가할 수 있다.
단, HTML 내용 중에서 이동할 위치에 id 값에 해시태그를 설정해야 한다.
아래 예제에서는 애국가 1~4절 시작 위치에 id 값을 'verse1' ~ 'verse4'로 지정했다.
해시태그명은 중복되지 않은 값으로 지정해주면 된다.
[HTML] 해시태그 id를 지정한 소스 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
p { font-size:3em; }
</style>
</head>
<body>
<div><h1>애국가</h1></div>
<p id="verse1">
[1절]<br>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려 강산<br>
대한 사람 대한으로 길이 보전하세<br>
</p><br>
<p id="verse2">
[2절]<br>
남산 위에 저 소나무 철갑을 두른 듯<br>
바람 서리 불변함은 우리 기상일세<br>
무궁화 삼천리 화려 강산<br>
대한 사람 대한으로 길이 보전하세<br>
</p><br>
<p id="verse3">
[3절]<br>
가을 하늘 공활한데 높고 구름 없이<br>
밝은 달은 우리 가슴 일편단심일세<br>
무궁화 삼천리 화려 강산<br>
대한 사람 대한으로 길이 보전하세<br>
</p><br>
<p id="verse4">
[4절]<br>
이 기상과 이 맘으로 충성을 다하여<br>
괴로우나 즐거우나 나라 사랑하세<br>
무궁화 삼천리 화려 강산<br>
대한 사람 대한으로 길이 보전하세<br>
</p>
</body>
</html>
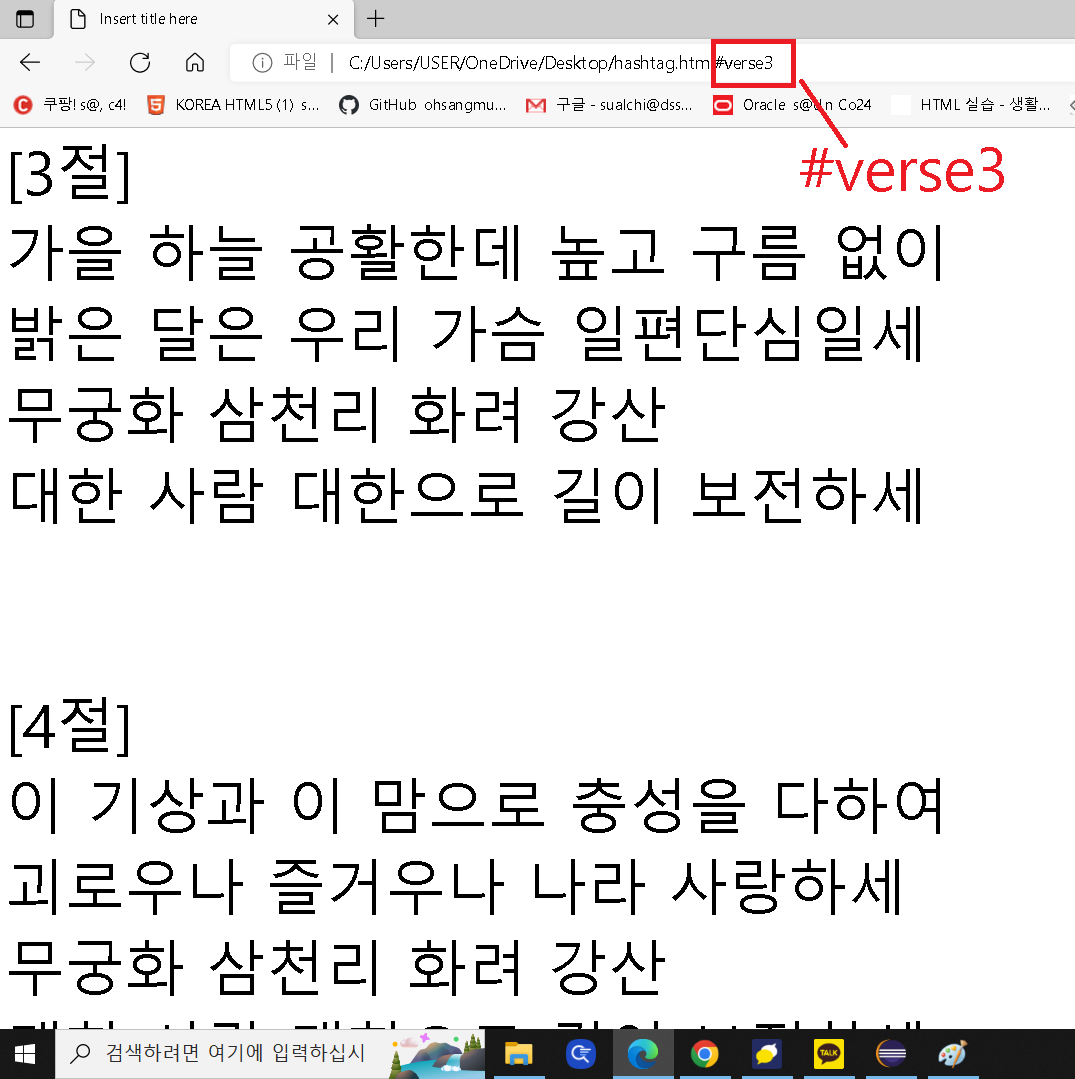
웹 브라우저에서 해당 해시태그 부분으로 바로 이동하려면 주소 뒤에 '#해시태그'를 붙여준다.
애국가 3절 위치로 바로 이동하려면 '#verse3'을 지정한다.

[참고] 자바스크립트에서 주소에 있는 해시태그 알아내기
...
<script>
if (location.hash) { // 주소에 해시태그 있으면... (windows.location.hash)
console.log(location.hash.substr(1)); // #을 제외한 태그를 콘솔에 출력
alert(location.hash); // #을 포함한 태그를 경고창에 출력
}
</script>
</body>
</html>
반응형
'HTML, CSS' 카테고리의 다른 글
| HTML 가이드 & 레퍼런스 (TCP School) (0) | 2022.06.06 |
|---|---|
| HTML <head> 태그 설정 예 (0) | 2022.05.31 |
| 웹 개발자 가이드 사이트 MDN (0) | 2022.05.20 |
| 개발자 99%가 모르는 신박한 HTML 태그 5개! (0) | 2022.01.18 |
| 게슈탈트 이론으로 보는 와이어프레임 - 웹디자인 (0) | 2021.10.20 |
