HTML 쿠키 저장, 읽기, 삭제 테스트 예제
0. 테스트 폴더를 만듭니다(예제에서는 /temp/cookie)
1. cmd 창을 실행합니다. (윈도우키+r 키 누르고 cmd 입력하여 실행)
2. 예제 폴더로 이동합니다.
cd \temp\cookie
3. 편집기에서 아래 코드를 복사하여 예제 폴더에 index.html 파일로 저장합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>쿠키 예제</title>
</head>
<body>
<h1>쿠키 저장 및 삭제 테스트</h1>
<button onclick="setCookie()">쿠키 저장</button>
<button onclick="getCookieValue()">쿠키 값 읽기</button>
<button onclick="deleteCookie()">쿠키 삭제</button>
<div id="cookieValue"></div>
<script>
function setCookie() {
const token = "your-token-value";
document.cookie = `token=${token}; path=/; max-age=3600; SameSite=Lax`;
console.log("쿠키가 저장되었습니다.");
}
function getCookieValue() {
const cookieValue = document.cookie
.split('; ')
.find(row => row.startsWith('token='))
?.split('=')[1];
document.getElementById("cookieValue").textContent =
cookieValue ? `쿠키 값: ${cookieValue}` : "쿠키가 설정되지 않았습니다.";
}
function deleteCookie() {
document.cookie = "token=; path=/; expires=Thu, 01 Jan 1970 00:00:00 UTC; SameSite=Lax";
console.log("쿠키가 삭제되었습니다.");
}
</script>
</body>
</html>
4. 파이썬 http 서버를 실행합니다.
python -m http.server
Serving HTTP on :: port 8000 (http://[::]:8000/) ...
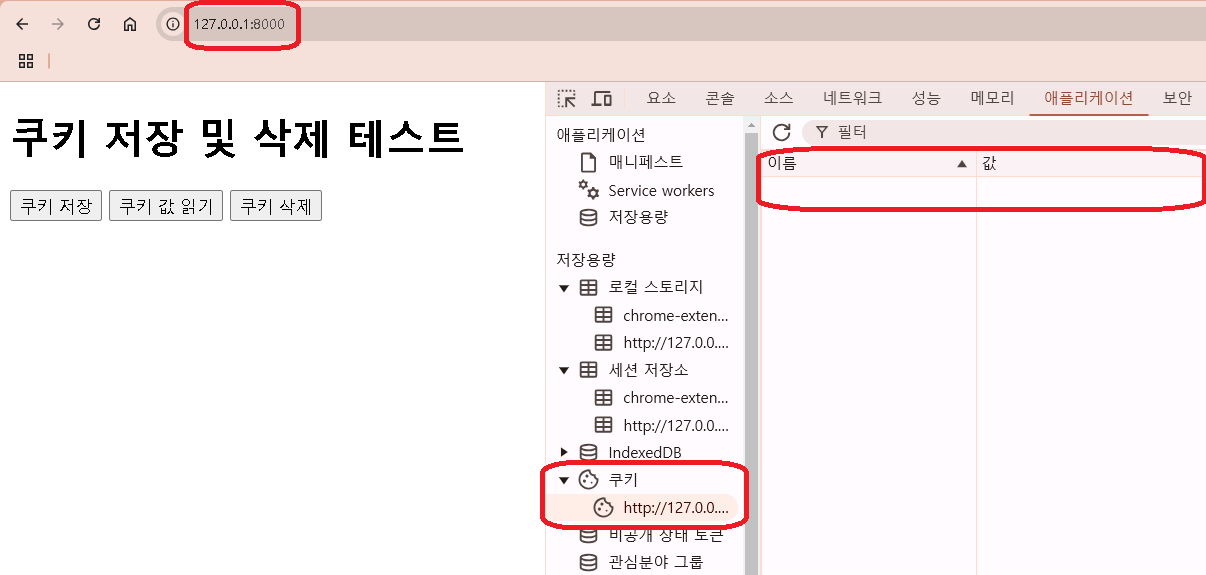
5. 웹 브라우저에서 검색창에 127.0.0.1:8000을 입력하여 검색합니다.(예제는 크롬 브라우저 기준)
F12를 눌러 개발자 모드로 들어가서 애플리케이션(Application) 탭을 선택합니다.
개발자 창에서 왼쪽의 쿠키(Cookie)를 선택하고 127.0.0.1 ... 선택합니다. (저장 쿠키 정보 확인 창)

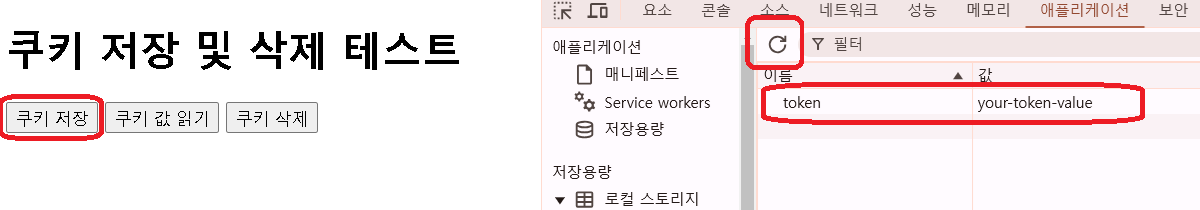
6. '쿠키 저장' 버튼을 누르고, 개발자 도구의 '새로고침' 아이콘을 눌러, 예제의 token 쿠키가 저장되었는지 확인합니다.

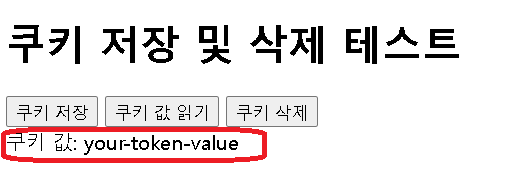
7. '쿠키 값 읽기' 버튼을 누르고, token 쿠키 값을 읽어오는지 확인합니다.

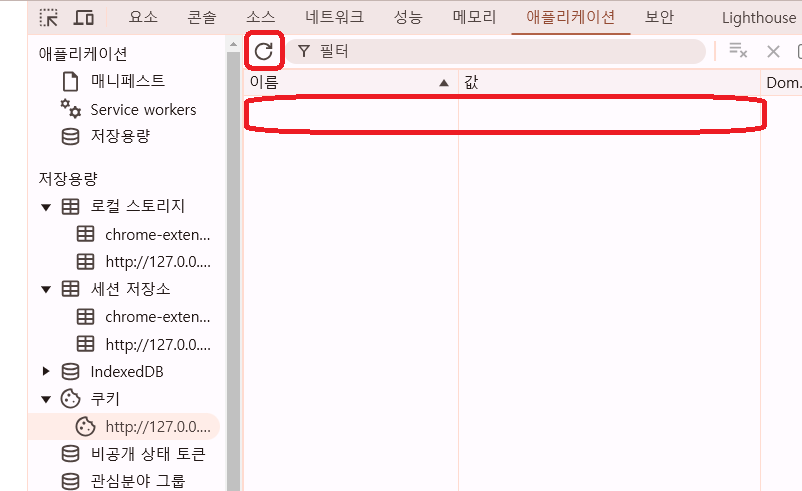
8. 이제 '쿠키 삭제'를 누르고, 개발자 도구의 새로고침 아이콘을 눌러서, 저장된 토큰이 사라지는 확인합니다.

9. 테스트가 끝나면 웹브라우저를 종료합니다.
cmd 창에서 Ctrl-C 키를 누르면 HTTP 서버도 종료할 수 있습니다.
cmd 창도 닫아줍니다.
반응형
'HTML, CSS' 카테고리의 다른 글
| 모바일 웹, details 태그 예제 (0) | 2024.12.20 |
|---|---|
| HTML, 확장/축소, <details> 태그 예제 (0) | 2024.12.20 |
| 모바일 웹 사이트 만들기 (with 피그마 & 제플린) (0) | 2024.12.19 |
| 모바일 웹 만들기 (0) | 2024.12.18 |
| 자바스크립트를 줄여야 하는 이유 (0) | 2022.06.16 |
