스마트메이커, 콤보박스에 항목을 동적 추가(수정)
글. 오상문 sualchi@daum,net
스마트메이커 콤보상자(콤보박스)에 항목을 동적으로 추가하거나 변경하는 팁입니다.
참고로 스마트메이커 "콤보상자는 항목 개수를 추가하거나 줄일 수 없습니다"라는 문구를 본 것 같아서 예제를 만들었습니다만, 다른 예제를 확인하다보니 콤보상자에 항목을 동적으로 추가할 수 있네요(쯧쯧~, 삽질을 하다니...).
암튼 동적추가와 비슷한 효과를 내는 예제로 소개합니다. 이 예제는 콤보상자의 자체정의 속성을 이용하고, 그 항목 값을 바꾸는 것을 이용하여 동적 추가와 비슷한 효과를 얻는 예제입니다. 후반에는 그냥 추가하는 코드도 소개했으니 참고하세요.
--------------------------------------------------------------------------------------------------------------
[참고] DB데이터에서 항목을 가져오는 경우에는 다른 방법을 사용해야 합니다.
일단 항목을 저장하는 테이블을 만들어야 하고, 항목을 DB에 추가 저장하는 기능을 구현하면 됩니다. 그리고 추가 버튼을 눌렀을 때 다음과 같은 업무규칙을 작성합니다. (콤보추가 DB처리객체는 추가입력란의 값을 테이블에 항목으로 추가하도록 작성합니다.)
저장버튼을 누르면 다음 문단을 실행한다.
{
DB처리문("콤보추가")를 실행한다.
콤보의 모두지우기를 실행한다.
콤보의 다시보기를 실행한다.
}
폼 예제 파일을 다운로드하여 참고하시기 바랍니다.
-----------------------------------------------------------------------------------------------------------------
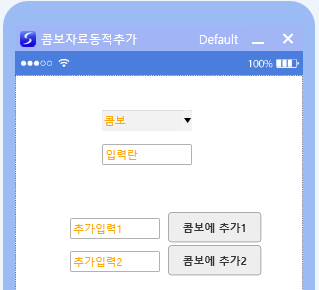
일단 기본 폼 디자인은 다음과 같습니다. 콤보상자에서 항목을 선택하면 입려란에 선택 항목이 나타나게 했습니다.

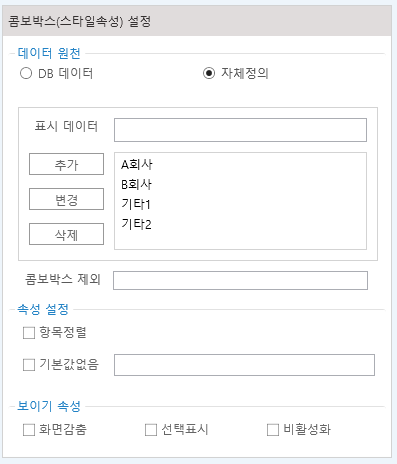
콤보상자 스타일속성에서 다음처럼 자체정의 데이터를 선택하고 필요한 항목을 추가하는데 '기타1'이라는 식으로 추가 항목 자리를 필요한만큼 미리 확보합니다.

업무규칙은 다음처럼 작성합니다.
콤보에서 항목의 선택을 변경하면 다음 문단을 실행한다.
{
입력란은 콤보를 참조한다.
}
추가버튼1을 누르면 다음 문단을 실행한다.
{
콤보의 참조항목(3)는 추가입력1을 참조한다.
}
추가버튼2을 누르면 다음 문단을 실행한다.
{
콤보의 참조항목(4)는 추가입력2을 참조한다.
}
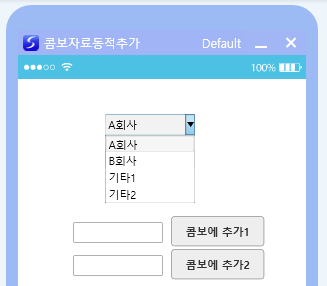
앱을 실행하고 콤보를 선택하면 '기타x' 항목이 보입니다.

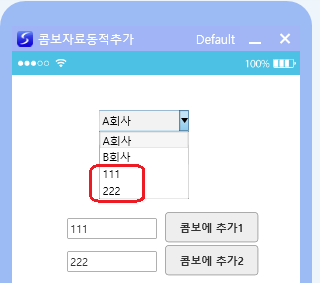
추가 입력란에 값을 넣고 콤보에추가 단추를 누르면 해당 항목이 설정된 것을 볼 수 있습니다.

그냥 콤보박스에 직접 추가하려면 다음처럼 업무규칙을 작성하면 됩니다.
예를 들어, 추가입력1이라는 입력란에 있는 자료를 추가버튼1을 누를 때, 콤보박스에 추가하는 코드는 다음과 같습니다. 혹시 값이 빈 경우를 체크하는 것이 좋겠네요.
추가버튼1을 누르면 다음 문단을 실행한다.
{
추가입력1의 자릿수가 0이면 "입력란에 콤보상자에 추가할 항목을 입력하세요"를 알림으로 표시하고 문단의 실행을 취소한다. // 추가할 내용이 아무 것도 없으면 추가 취소
콤보에 메모리(-1)를 추가입력1으로 추가한다.
}
이상.
'Mobile APP' 카테고리의 다른 글
| 스마트메이커, 입력란 글꼴(글자) 크기 변경 예제 (0) | 2020.12.31 |
|---|---|
| 스마트메이커, 진수 변환기 예제 (0) | 2020.12.31 |
| 스마트메이커 로또번호 생성 예제 (0) | 2020.12.28 |
| 스마트메이커 업무규칙 예제 모음 (0) | 2020.12.27 |
| 스마트메이커 팁 몇 가지... (0) | 2020.12.21 |