스마트메이커, 라디오버튼 예제
글. 오상문 sualchi@daum.net
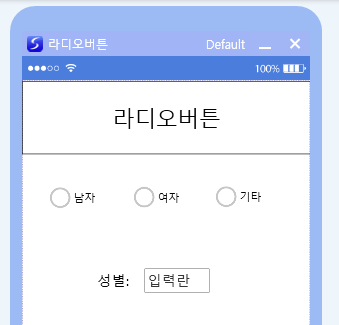
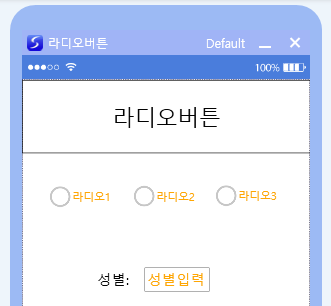
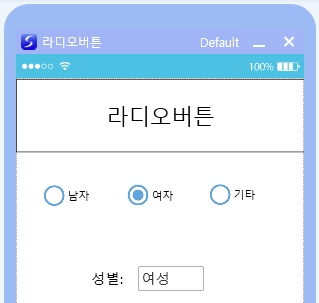
라디오버튼은 그룹에서 오직 한 개만 선택 가능한 구조로 동작합니다. 라디오버튼 예제 폼과 아톰명은 다음과 같습니다. 라디오버튼 하나를 누르면 해당 선택 값이 아래 입력란에도 저장됩니다. 초기값은 남자(남성)입니다.


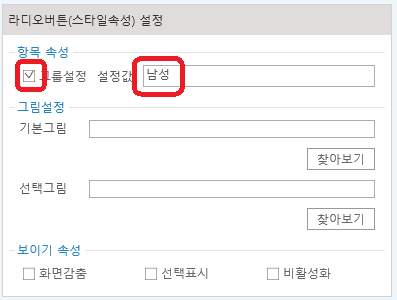
라디오버튼(라디오1)의 스타일속성을 다음처럼 지정합니다. 가장 먼저 시작하는 라디오버튼에 그룹을 체크해줍니다. 주의할 것은 이게 보이는 위치 기준이 아니라 탭 순서 기준이라는 것입니다.
이후에 나오는 라디오버튼은 그룹설정을 체크하지 않습니다. 설정값에는 라디오버튼마다 서로 다른 숫자나 기호를 사용해도 됩니다(0, 1, 2 또는 M, F 등). 이 예제는 편의상 단어(남성, 여성, 중성)를 사용하겠습니다.



이제 업무규칙(도구 > 업무규칙)을 작성합니다. 모두 작성(1)했으면 컴파일(2)을 하고 이상없으면 저장(3)합니다. 참고로 이 방법 말고 다른 간단한 방법은 뒤에서 설명하니 그 내용으로 넘어가도 좋습니다.

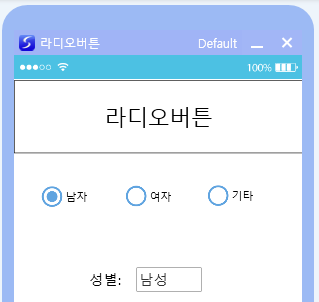
폼을 저장하고 실행합니다(F3를 눌러서 아톰명 보기 상태가 된 경우면, 실행 전에 반드시 F3을 눌러서 기본 디자인 화면에서 실행하세요). 기본값은 남성 라디오버튼이 선택된 상태입니다. 다른 라디오버튼을 누르면 아래 입력란 값도 자동으로 바뀌는 것을 볼 수 있습니다.


그런데! 라디오버튼이 많아지면 이렇게 작성하는 게 불편합니다~
업무규칙에 각 라디오버튼을 체크하기 보다는 다음처럼 작성하는 게 더 편리합니다.
일단 업무규칙은 이 부분만 존재합니다.
폼을 열면 다음 문단을 실행한다.
{
성별입력은 라디오1을 참조한다.
}
그리고 성별입력 아톰은 그냥 라디오1 아톰만 참조하면 체크된 값을 가져올 수 있습니다.

'Mobile APP' 카테고리의 다른 글
| 스마트메이커, 한 폼에 검색창과 저장 기능 넣기 (0) | 2021.01.10 |
|---|---|
| 스마트메이커, 검색창 결과 참조하기 (0) | 2021.01.08 |
| 스마트메이커, 체크박스(체크상자) 예제 (0) | 2021.01.08 |
| 스마트메이커, 콤보박스(콤보상자) 항목등록과 입력란 연결 예제 (0) | 2021.01.07 |
| 스마트메이커, 서명 입력을 DB에 저장 후 가져오기 (0) | 2021.01.02 |
