스마트메이커, 한 폼에 검색창과 저장 기능 넣기
글. 오상문 sualchi@daum.net
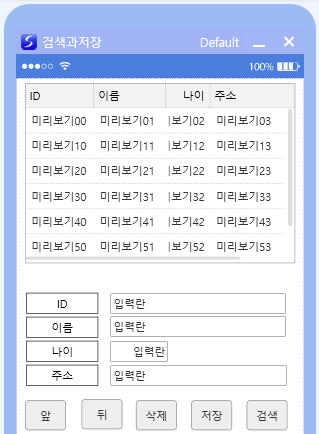
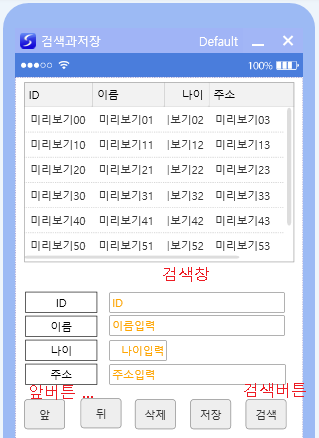
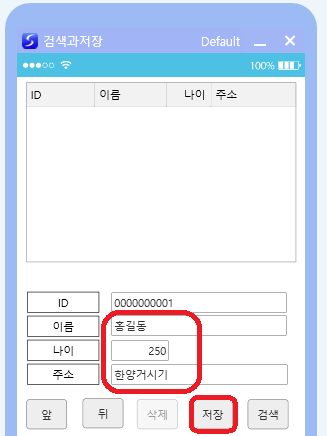
같은 폼 안에 검색창과 저장/삭제 기능을 넣고 저장/삭제하면 검색창도 다시 출력하는 예제입니다. 폼 디자인은 다음과 같습니다. 검색창을 위에 배치하고 아래에는 사각형 그리기와 데이터입력란을 배치합니다. 가장 아래에는 기능 버튼을 5개 배치했습니다.

아톰명은 다음과 같습니다.

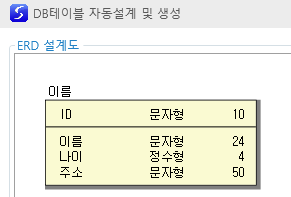
데이터입력란은 데이터속성에서 길이(ID: 10, 이름: 24, 주소: 50)를 적당히 지정하고, 나이는 정수형 4자리로 지정했는데 문자형으로 해도 별 문제는없습니다. ID 데이터속성은 기본검색키, 자동검색, 자동증가 모두 체크합니다.
이제 F5키를 눌러서 테이블을 설계하고 F10을 눌러서 자세히를 눌러 확인한 후에 저장합니다.

각 기능 버튼은 스타일속성에서 앞장, 뒷장, 삭제, 저장, 검색으로 지정합니다.
이제 검색창 스타일속성에서 즉시실행을 체크합니다.
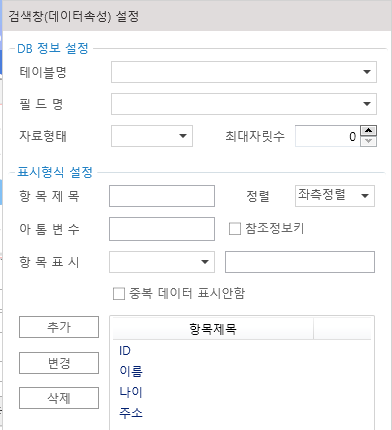
이제 검색창 데이터속성을 설정합니다. 아마도 테이블명은 '이름'일 것입니다. ID는 참조정보키를 체크하고 추가합니다. 나머지는 이름, 나이, 주소를 선택하고 그냥 추가합니다.

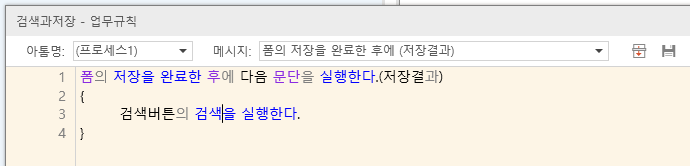
업무 규칙은 다음처럼 작성합니다.
폼의 저장을 완료한 후에 다음 문단을 실행한다.(저장결과)
{
검색버튼의 검색을 실행한다.
}

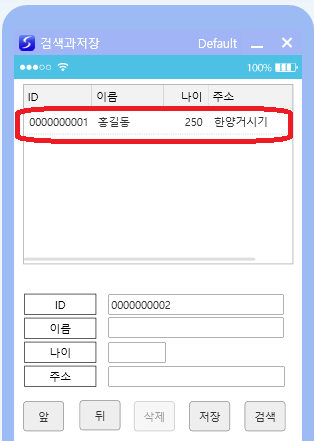
폼을 저장하고 실행합니다. 이름, 나이, 주소를 입력합니다. 그리고 저장을 누르면 검색창에서 그 결과가 바로 출력됩니다.


이상.
반응형
'Mobile APP' 카테고리의 다른 글
| 앱인벤터, 사물 인식 앱 만들기 (0) | 2021.01.16 |
|---|---|
| 스마트메이커, 온라인강좌 모음 (0) | 2021.01.12 |
| 스마트메이커, 검색창 결과 참조하기 (0) | 2021.01.08 |
| 스마트메이커, 라디오버튼(라디오단추) 예제 (0) | 2021.01.08 |
| 스마트메이커, 체크박스(체크상자) 예제 (0) | 2021.01.08 |
