자바스크립트, HTML 콘텐츠 내용 변경 예제
글. 수알치 오상문
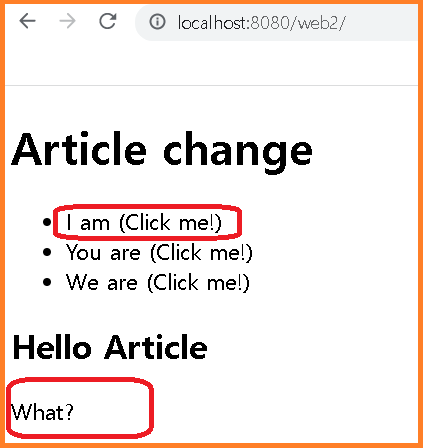
다음과 같은 웹 화면에서 I am, You are, We are를 클릭하면, 아래 Article 내용이 변경되는 예제이다.

I am을 클릭하면 아래처럼 바뀐다.

예제 코드를 살펴보면 클릭 이벤트 발생 시, 자바스크립트를 이용하여 article 태그에 있는 본문 내용을 변경하고 있다.
onclick="document.querySelector('article').innerHTML='I am a boy.';">I am (Click me!)</a></li>
[HTML 코드]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Article change</h1>
<div>
<ul>
<li><a onclick=
"document.querySelector('article').innerHTML='I am a boy.';">
I am (Click me!)</a></li>
<li><a onclick=
"document.querySelector('article').innerHTML='You are a girl.';">
You are (Click me!)</a></li>
<li><a onclick=
"document.querySelector('article').innerHTML='We are good friends.';">
We are (Click me!)</a></li>
</ul>
</div>
<h2>Hello Article</h2>
<article>What?</article>
</body>
</html>
반응형
'JavaScript, jQuery' 카테고리의 다른 글
| 자바스크립트 따옴표(')/큰따옴표(") 섞인 문자열 처리 3가지 방법 (0) | 2022.05.31 |
|---|---|
| 자바스크립트, 단추 클릭 시 내용 업데이트 예제 (0) | 2022.05.29 |
| 자바스크립트, 이벤트 처리 (0) | 2022.05.28 |
| 웹브라우저, DOM (Document Object Model) (0) | 2022.05.28 |
| 자바스크립트 SetTimeout()과 SetInterval() (0) | 2022.05.27 |
